自己動手架設wiki(4) - Gitit修改CSS
¶自己動手架設wiki(4) - Gitit修改CSS
原文連結: https://darkblack01.blogspot.com/2014/07/wiki4-gititcss.html
移植時的最後更新日期: 2014-08-03T14:18:43.754+08:00
續第2篇
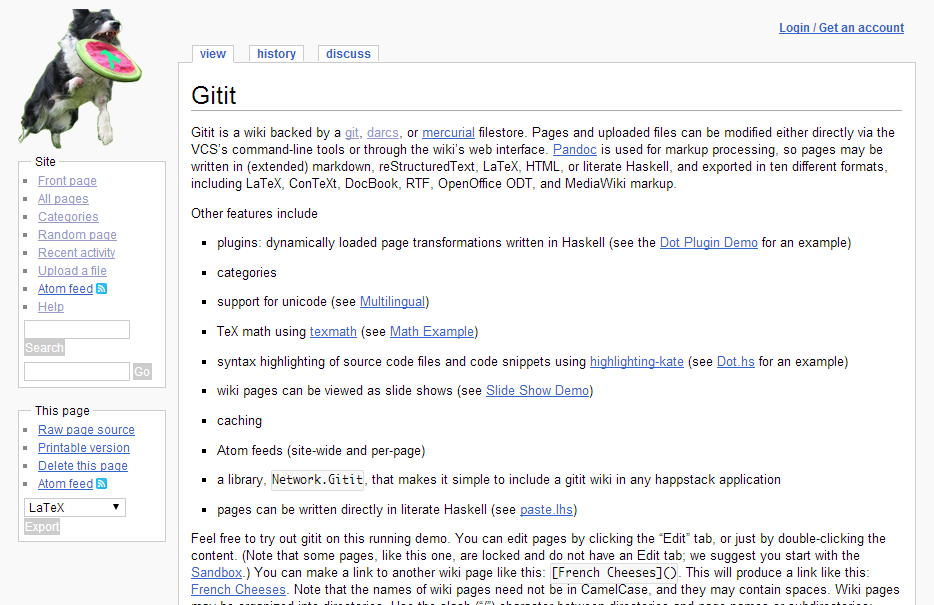
剛安裝好的樣子像這樣
如果覺得它極度美觀不想換掉的朋友們,請按上一頁離開這一篇吧!再看一下去會浪費你們人生的30秒。
如果你想修改它的css排版,那就繼續聽我唱下去吧!
(奏樂~)
首先,看這裡
它有說可以修改custom.css,那,我們來看看它的custom.css
內容如下
@import url(“screen.css”); /* default gitit screen styles /
@import url(“hk-pyg.css”); / for syntax highlighting */沒錯!兩行,而且裡面的檔案,在static資料夾還找不到呢!
那怎辦?又要卡關了嗎?
這時就逛呀逛到了…Sublime Text 的外掛[1]
利用chrome的功能,直接把預設的css撈出來。
再貼在static資料來裡面,就可以用LiveStyle直接修改(一定要看它的Demo影片)
我自己修改最後的樣子是這樣(仿照wiki的做法)
以上的做法是自己摸索出來的,給大家參考看看^^
當然也有正規的方式找到預設的css檔案。
參考資料:
[1] Sublime Text 3 新手上路:必要的安裝、設定與基本使用教學
發表於
tags:
{ wiki }