postman的get, post最簡單的發送
¶postman的get, post最簡單的發送
原文連結: https://darkblack01.blogspot.com/2016/03/postmanget-post.html
移植時的最後更新日期: 2016-04-04T15:08:15.000+08:00
沒想到,我的網誌也開了一個Web Develop的標籤了。
最近在研究後端的技術如何使用,但是因為完全不了解前端與後端溝通的方式。所以,目前是使用測試工具進行後端code的驗證。(這個也可以避免bug 前後端互推的好工具)
進入正題
因為,想學的其實是rest的api如何設計,如何使用Django實現,所以使用postman測試時,也是使用rest的格式進行測試。
因為在此,只是為了要講postman的最簡使用方法。
所以讓Django做最簡化的coding就好。
這次功能示範用的專案目錄架構
┌mysitesettings.py 要先註解掉CsrfViewMiddleware
│├mysite
││├setting.py
││├url.py
││├view.py
…
注意:這只是為了測試或練習,正式架站完全不會這麼做!
MIDDLEWARE_CLASSES = [
‘django.middleware.security.SecurityMiddleware’,
‘django.contrib.sessions.middleware.SessionMiddleware’,
‘django.middleware.common.CommonMiddleware’,
#‘django.middleware.csrf.CsrfViewMiddleware’,
‘django.contrib.auth.middleware.AuthenticationMiddleware’,
‘django.contrib.auth.middleware.SessionAuthenticationMiddleware’,
‘django.contrib.messages.middleware.MessageMiddleware’,
‘django.middleware.clickjacking.XFrameOptionsMiddleware’,
]
呼叫測試程式
urlpatterns = [
url(r’^test_function/$’, test),
]寫入判斷與回傳給瀏覽器的字串。
# -- coding: utf-8 --
from django.http import HttpResponse
…
def test(request):
if ‘ok’ in request.GET:
return HttpResponse(‘this is get’)
if ‘ok’ in request.POST:
return HttpResponse(‘this is post’)
return HttpResponse(‘nothing’);
GET
在網址列的後面有個Params,按下去,輸入參數,該參數會出現在網址列後面。在Django的views.py中,如果有值,可以用request.GET[‘ok’]取值。(此例沒有值)
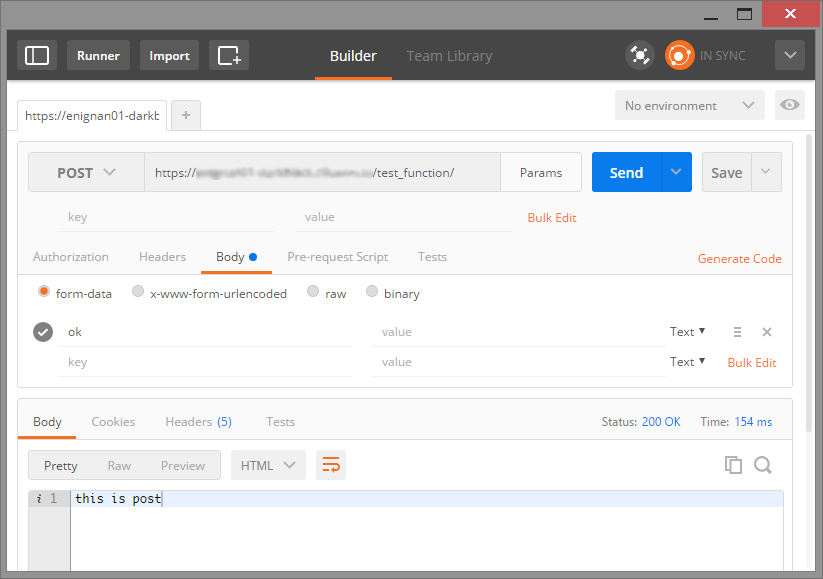
POST
在網址列下面有一個Body,底下選from-data。一樣有一個key-value的地方可以填值,將post要傳的值填上去,這些值並不會出現在網址列。
在Django的views.py中,如果有值,可以用request.POST[‘ok’]取值。(此例沒有值)
發表於