LiveReload裝在Atom
¶LiveReload裝在Atom
原文連結: https://darkblack02.blogspot.com/2017/03/livereloadatom.html
移植時的最後更新日期: 2017-03-23T16:52:59.078+08:00
聽說Live Reload很神。
不過一直裝不好,沒有動過
不過,剛剛看朋友用Sublime Text會動。讓身為前Sublime Text的使用者,現在使用Atom讓它動不起來,似乎感覺不太對。
就來研究研究。
第一步,先安裝外掛
Atom
安裝外掛[1](我就是因為它的說明並不是這麼直覺,所以在此寫一篇一樣的!XDDD)
Chrome
安裝外掛第二步,操作Atom
準備一個HTML文件。打開Atom的LiveReload[1]
- 路徑:Packages > LiveReload > Toggle Server
- 快速鍵:Ctrl+Shift+R
然後,在Atom下面可以看到Live Reload給一個號碼。
↓
點一下,自動複製一個.js檔的路徑
http://localhost:35729/livereload.js
貼到自己的HTML檔中。
…(略)
<script src=“https://localhost:35729/livereload.js”></script>
</body>
第三步,操作瀏覽器
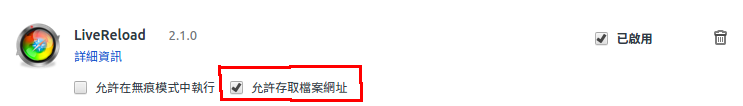
設定Live Reload「允許存取檔案網址」要打勾,才會同步自己電腦中的檔案
重新載入剛剛的HTML檔
為了要把新加入的js檔有載入瀏覽器
在此若成功,在瀏覽器的網址列右邊,Live Reload的icon裡的數字,就不是0了。
第四步,完成!試用看看
在此,已經成功了可以編輯看看,要儲存檔案,才會同步!
參考資料
[1] livereload
發表於
tags:
{ Atom }