開發者介紹
¶開發者介紹
從 C++ 到 JavaScript, 是我過去慣用的, 也希望未來可以慣用的語言。寫程式的生涯有 7 年以上實戰經驗。
過去接觸過的技術 C++, MFC, OLE, CppUnit, Jenkins, Git, Boost C++, python, Django, C#, Silverlight…等,最熟練的是標準 C++ 的語言本身, 用 Git 版本控制, CppUnit 輔助自動化測試, Jenkins 自動化工作流程, 用 python 寫小工具。
希望未來, 是以「網頁前端技術」, 有機會面對&解決當代有價值的問題, 繼續開發者的路。
目前熟悉的語言 HTML 和 CSS ,可以參考 Blog 選單中的 Novice F2E (前端新手村),以及 JavaScript,熟悉的前端框架是 Vue.js 是個小巧快速的好工具。
除了「寫程式」之外, 我也很喜歡「設計」, 曾經去成大旁聽一年的工業設計課程,覺得解鎖設計技能樹,有助於在工作上與設計師溝通。
¶作品介紹
以下是我這幾年來寫過東西、用過的技術或做過的練習。
- All
- 網頁前端
- 網頁後端
- 桌面應用程式
- HTML + CSS
- Bootstrap
- pull request
- JavaScript
- node.js
- Vue.js
- Exercise
- CA-SDK
- C++
- MFC
- Design Pattern
- C#
- BSpline 實作
- 串接 MS Office 功能
- Package
- Python
- Django
- Canvas
- DevOps
hausenncamp 官方網站
婚紗公司形象網站
負責工作: 切版、視覺特效、需求管理
使用工具&套件: Component SCSS, jQuery, Bootstrap4 + Masonry, Animate.css
手工特效: Pure CSS Parallax + RWD
Transition: 跳接、移動
Animations: Loading page, Navigation bar items
工作概述:
初期: 直接與案主(設計師)溝通與co-work, 建立合作的溝通模式,、溝通使用者情境,協助製作 baclog 以價值決定工作順序
中期: 協助幫 JavaScript 工程師處理套件的 bug , 確保每個人的工作順利進行。
收尾: 利用 issue tracker 工具,收斂案子的 scop,順利結案。
台南路上觀察團 官方網站
社群形象網站

負責工作: 切版、視覺特效
使用工具&套件: Bootstrap, SASS
手工特效: Navigation bar fix in top
工作概述: 案主(技術麻瓜)溝通需求, 並且以對方出設計稿的方式進行實作設計稿。
密切溝通的讓案主學會 git , 不改程式碼的小幅度的修改, 案主可自行操作 git 更新維護。
vue a bit 聚會
圍繞著 Vue-cli 的學習讀書會

主題包含 Webpack, loader, plgin, vue, npm, node, commonjs
從 vue-cli 的 webpack-simple 每個套件的研究,到 webpack 模版的練習
練習筆記 Vue.js 2
初學 vue.js 的學習記錄 & 習作
透過官方網站的文件, 每一個練習都記錄在內, 自行寫成一個 html 檔。
初期以 CDN 的方式使用 vue。
vue-cli 對 vue.js 的了解又更進一步。
vue-resource: 用來接 API
vue-router: 用來做前端 router
Vuex: 用來管理資料(狀態)更新途徑
Atom theme 修改
Atom theme

加上行 heightline 的光劍。
加上 indent 的 heightline 的光劍。
加上括號的 heightline 的底部畫螢光筆。
畫面傾斜,像 star wars (平常沒有這樣使用)
Messenger 聊天機器人
Facebook Messenger Chatbot
擔任 PM,技術上是使用 php 的 Laravel 為框架的後端 web service。
主要負責與業業主溝通、整理 API Doc 草稿 、 Wireframe 、 Sequence diagram
用前端的 JavaScript 做發送 API 的 API 自動化測試
另外,還有使用 node.js + Messenger webhook 實作練習。
Scrollify - Fix overflow scroll #268
修改 Open Source Project
網站 hausenncamp.com 有用的捲軸特效套件。
問題: 容器在 overflow: hidden , 容器的捲軸特效定位, 預期的行為不同。
過程概述: 使用 Chrome 的 debugger 追縱 js 出錯的地方, 修改完成並提交給原作者。
練習筆記 JavaScript30
線上課程的學習記錄 & 習作
線上課程 JavaScript30 三十天的課程。
每一天都記錄在 github 上, 大約三週結束整個課程。
收獲: 對學習 JavaScript 和 ES6 之間的差異與 ES6 語法的掌握有非常大的幫助。
練習使用 Web 技術呼叫手機的senso做練習。
ex: 指南針、語音輸入、語音輸出...等有趣的互動內容。
習作 網頁前端
進行案子中, 製作的 Propertype
對於不熟的技術, 或者沒有組合過的套件, 會先以 Property 的方式進行研究, 一來進行技術評估, 二來可以學到有趣的組合經驗。在設計思考的流程中, 說 Property 是一種找到解答就要丟掉的垃圾, 但是我覺得留下來展示也是不錯的選擇。
Hexo - sel code block line number #2612
修改 Open Source Project
Github flow, Js unit test, CI
將 hackmd 的這個功能移植到 hexo 上。
因為是 hackmd 的愛用者, hexo 剛好也使用 markdown 撰寫, 所以就想把 hackmd 當作 hexo 的編輯環境。
在 hexo 設定「文章裡的程式碼行號」的方式, 以往只能在 config 檔設定
而 hackmd 可以每個區塊使用語法設定。
過程看了 hexo 的 source code, 也看了 hackmd 的 source code。
也問了 hackmd 的作者, 感謝他的細心引導讓我可以順利的找到我想參考的程式碼。
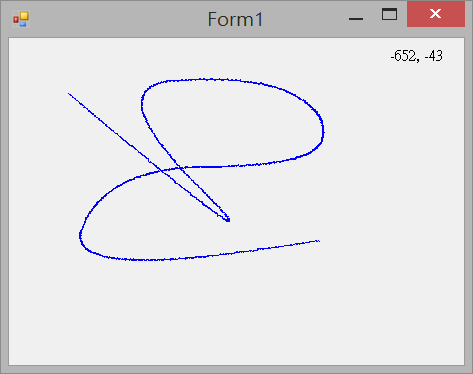
病理切片 影像處理 二值化演算法
前端技術處理影像處理
使用 Canvas 可以在 JavaScript 控制二進制資料。就可以寫影像處理演算法。
業主是一名博班生, 做了醫學方面的研究。希望有程式工具可以幫助快速獲得研究數據。
團隊導入敏捷開發工具
DevOps

導入 git ,工作流程使用 git flow
導入 wiki, bug tracker(上面那個扳手)、gitweb。
導入 C++ 單元測試,使用 Cppunit
用 Jenkins 建立持續整合,建立一個「只要提交程式碼就可以看見結果」的循環,並且可以產生報表或回饋錯誤。
ORM generator for unit test mock
XML to C++ Code with python
使用 python 讀取 XML 檔案, 產生 C++ 的 Mock ORM。提供後端程式 (以 C++ 實作) 的 CppUnit 編譯。
習作 網站後端 訂房系統
python 的後端 framework 的專題實作
挑了一個主流的弱型別語言, 挑了它的後端框架, 挑了一個題目「訂房系統」做練習。
練習撰寫敏捷開發的 End-to-End 的 Story
網站後端 XML傳輸 API測試工具
C++ 後端程式的週邊工具系列 - 傳送 XML 給後端程式 (C++) 的小工具。

用 Silverlight (C#) 寫一個像是 Postman 的工具
Story:
1. 工程師可以傳送訊息給後端觸發 API 的程式。
2. 工程師可以比對兩次 Response 的 XML
習作 C++寫dll檔
Boost C++ Libraries 的 Python 支援功能
用 Boost C++ Libraries 編譯成的 dll 檔。閱讀官網文件, 並且用 Visual Studio 2005 環境編譯。
ColorEyeI
CA-SDK 應用開發


第一個接近產品程式的作品,詳細介紹,可以至專用介紹 Blog
第二次開發 CA-210 的應用程式。人月神話說的「 第二系統效應」沒有發生;學習軟體產品開發流程的專案
運用三角函數可以量測各種模組尺寸。
最快量測演算法,量測時間大幅降低
UI設計改版, 教育訓練成本大幅降低。
from Excel to Outlook 寄信
呼叫原生的 Outlook & Excel Type library 使用 MFC (C++)
一個方便同事將 Excel 裡的 email url 用 Outlooko 寄送通知的程式。
套件實作 xlsf with MFC
呼叫原生的 Excel Type library 使用 MFC (C++)
用於 Sword & ColorEyeI 的儀器量測後, 將量測資料輸出成 Excel(不是csv) 檔案
並且將表格的格線、顏色, 用 C++ 控制 Excel 繪製出來。